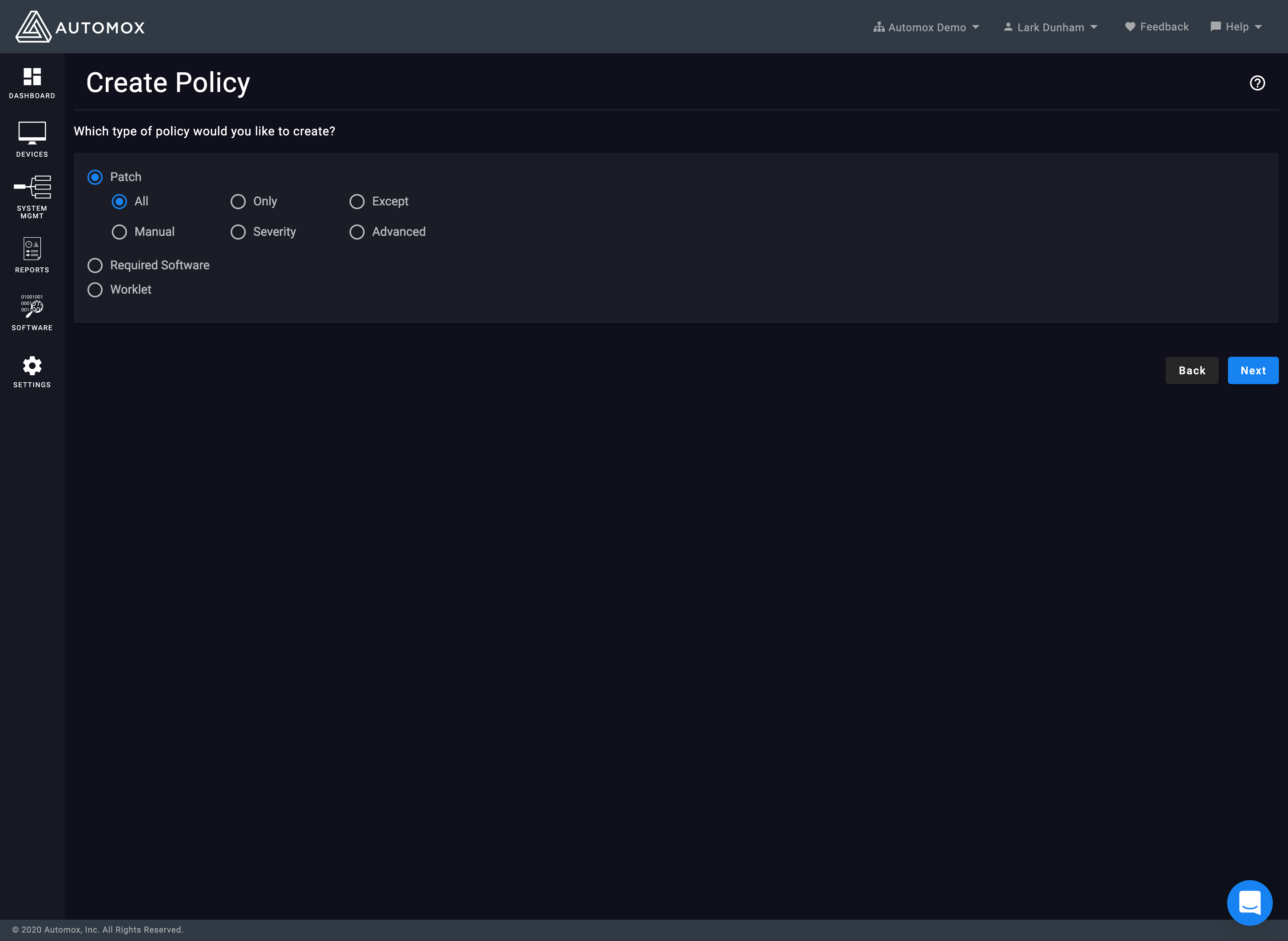
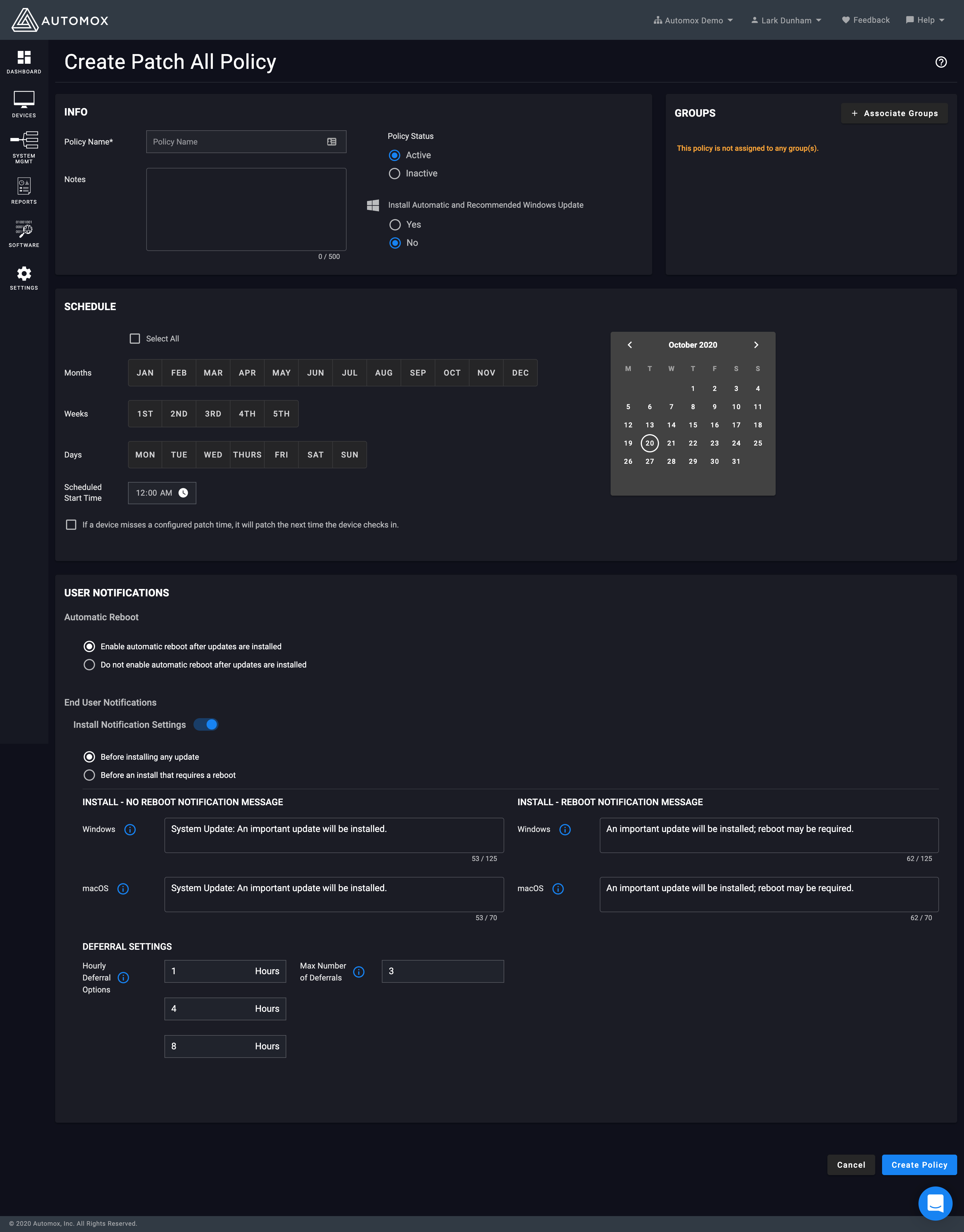
Today we released an update to the policy pages. There are no significant changes to the Policy functionality, but the Vue migration includes a more polished design with improvements to user experience. Small usability improvements include a more intuitive interface for the calendar and notifications. Additionally, the manual policy workflow has been improved by separating out the policy information from the patch approval process. Check them out on the console.
We’d appreciate your feedback, please reply to this thread and let us know what you think.