The anxiously awaited Device Page will be migrated to Vue very soon! The targeted release is in the next couple weeks, pending final testing. The updated page includes:
- device, policy and connection status with the new icons
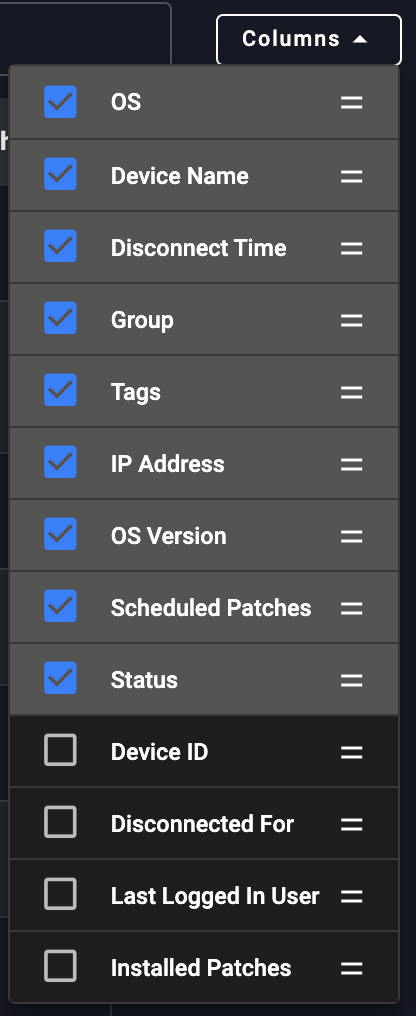
- configurable columns including the ability to add Last Logged in User
- cleaner interface for bulk actions
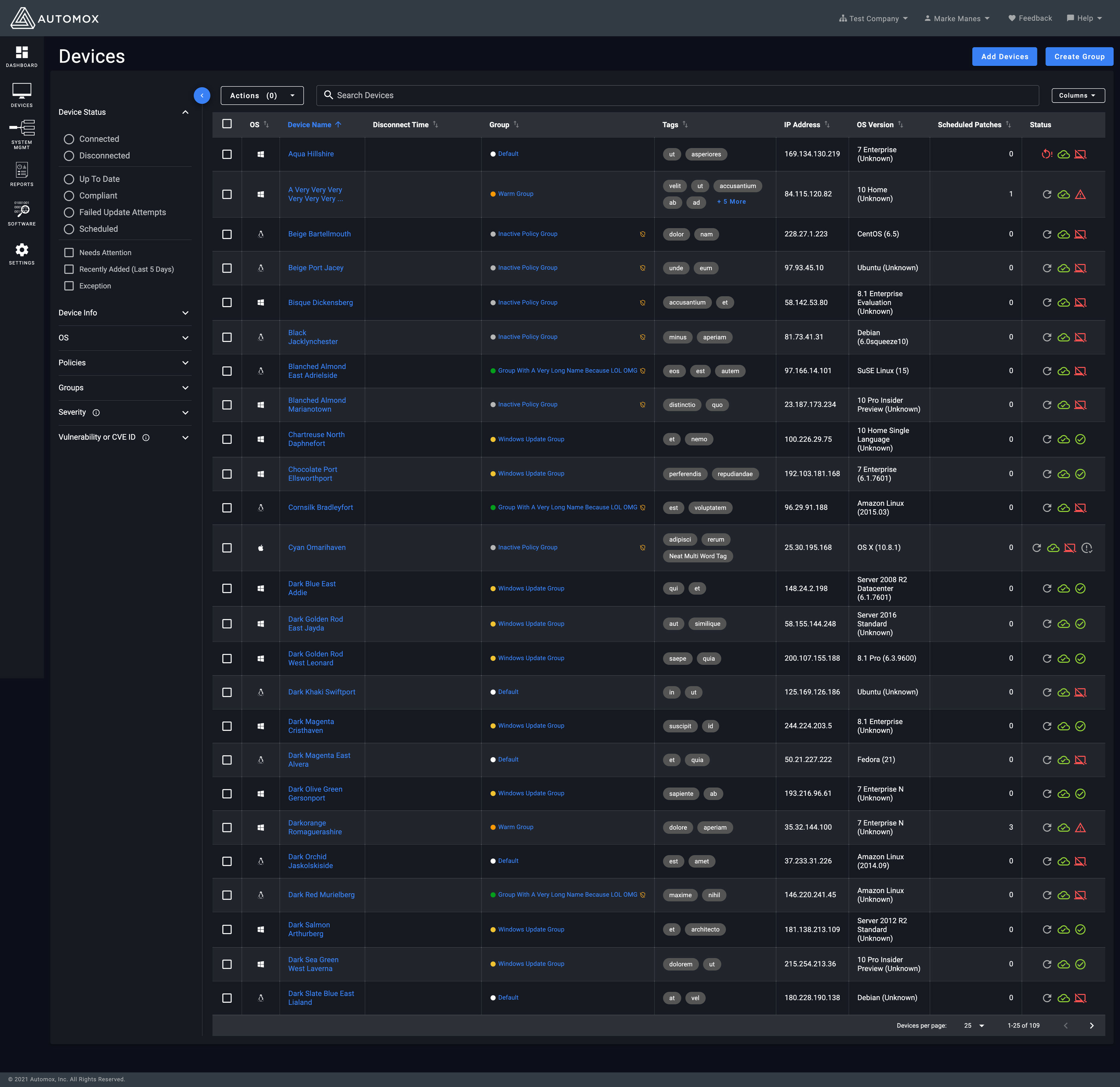
Screenshots:
Columns:
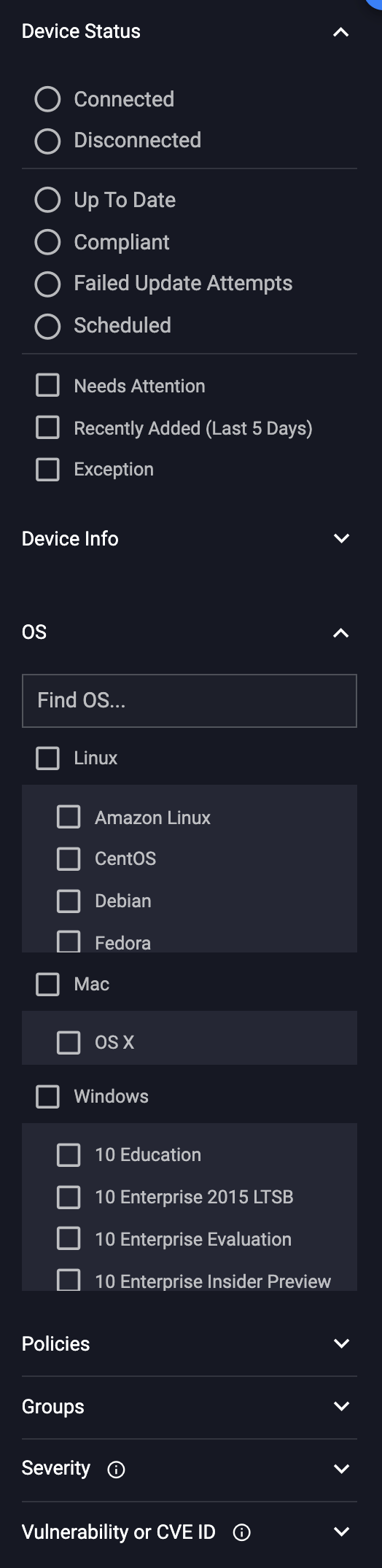
Device Filters: