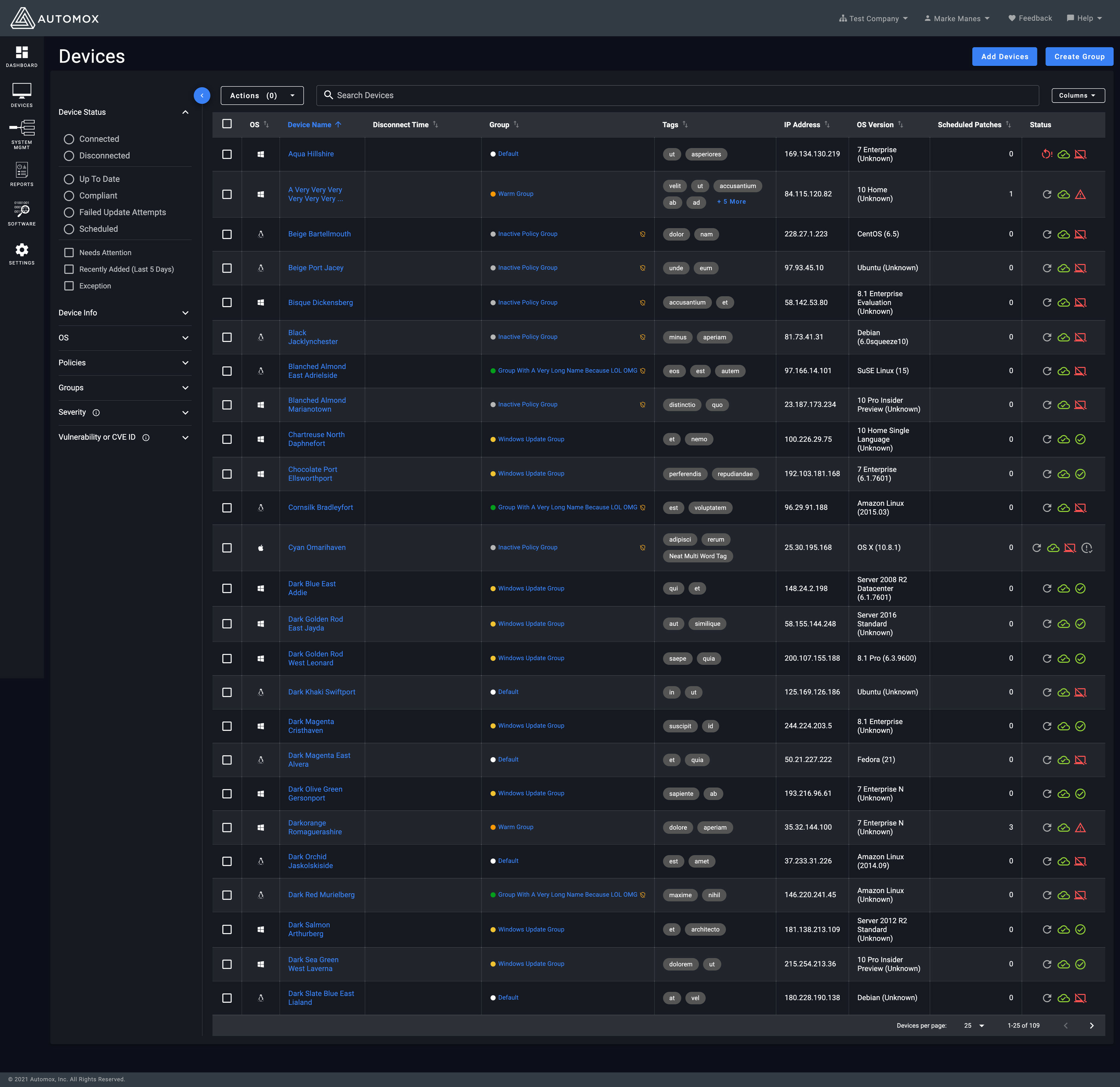
Can you patch from that page? It would be nice if we could bulk run a policy from there without having to go into each asset for manually patched devices.
100% Agreed, I’ve requested the same thing.
thanks for your feedback. Not yet - but we do have improvements to bulk updates later this year. It will be more CVE-centric but will some additional control over device selection.
I would encourage you to push for patch deployment from that page. Its really frustrating, and frankly a waste of time to not be able to. A big “feature” of Automox is its ability to potentially save time and the lack of patch deployments from this page costs a significant amount of time.
thanks for your feedback - we are working on enabling that functionality with some of our infrastructure work. Hopeful that we can have this in the coming months.
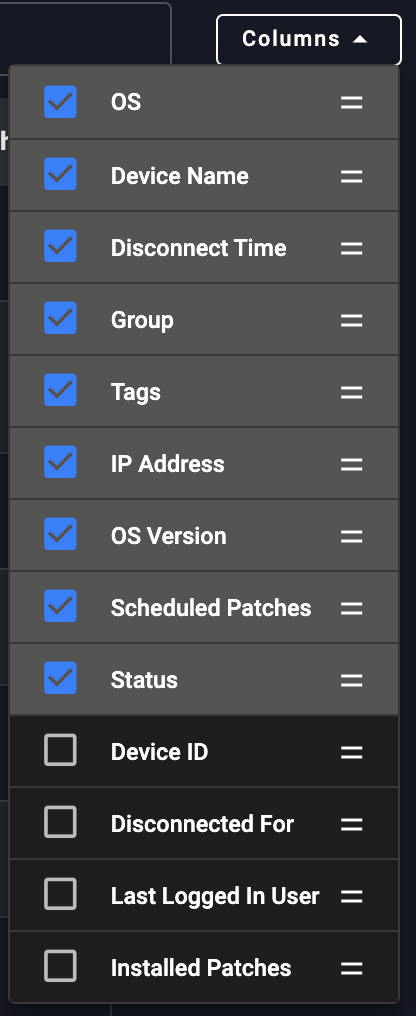
Great! I love it. Happy to see columns seem to be configurable too.
The Device Page went live on Tuesday, March 2nd .
Finally, I can open devices in new tabs! Love it. Thanks for the update.
Nice work on the update! Would be great to have a optional column for last reboot time (days) like the “disconnected for” column.
thanks for your feedback - glad the update is improving the console experience for you.
thanks for your feedback, I will log your request for future consideration. thanks again!